Spécifications de design
Ce site web a été conçu dans l’optique d’offrir une expérience positive au visiteur ; apportant l’information recherchée, et offrant un maximum d’accessibilité.
L’interface a été imaginée après une étude du fonctionnement et de l’aspect graphique d’autres site web proposant la même activité, et grâce aux différents entretiens utilisateurs réalisés au début de la mission.
Les mots d’ordre ont été : facilité, accessibilité, découverte. Cette page relate la réflexion derrière la conception, et donne tous les détails techniques nécessaires pour réutiliser le style de ce site dans d’autres formats.
Ce site respecte les standards d’ergonomie du système de design de Google qui fait aujourd’hui office de référence. Découvrir les standards du Material Design

Polices et typographies utilisées
#1 OSWALD*
#2 Roboto**
*Oswald est une police condensée, très actuelle, avec une graisse importante. Elle permet de donner une grande lisibilité aux titres.
**Roboto est la police utilisée par Google (et par de très nombreux autres site), c’est une des polices les plus reconnues pour sa lisibilité.
H1 : Lorem Ipsum
H2 : Lorem Ipsum
H3 : Lorem Ipsum
H4 : Lorem Ipsum
H5 : Lorem Ipsum
H6 : Lorem Ipsum
P (corps de texte) : Lorem ipsum
A (liens texte) : Lorem Ipsum
A class= »know-more-link » Lorem Ipsum
Police Oswald
font-family: ‘Oswald’, sans-serif
font-weight: bold
text-transform: uppercase
Police Roboto
font-family: ‘Roboto’, sans-serif
font-weight: 200 / 400 / 500
Tailles Polices
h1 : 80px
h2 : 48px
h3 : 48px
h4 : 34px
h5 : 24px
h6 : 20px
p (texte) : 16px

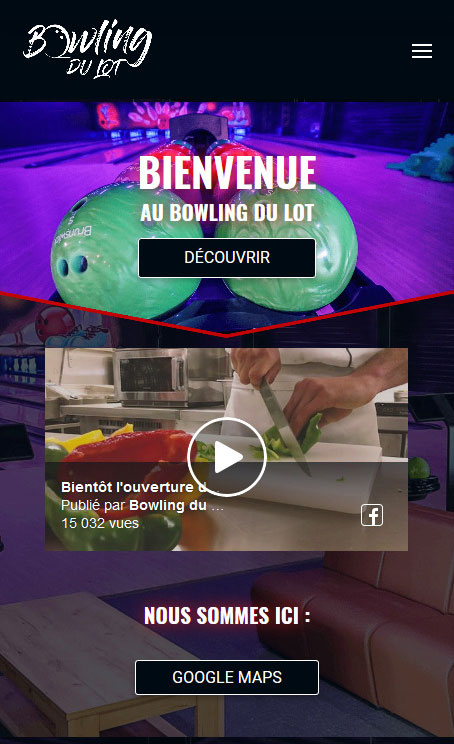
Design mobile « responsive »
Le site a été conçu en « mobile first » : ce qui signifie que le design a été pensé pour garantir un affichage totalement adapté à l’usage du smartphone : pages simplifiées, réorganisation du contenu, conception d’éléments spécifiquement pour le mobile. Le site utilise les Media Query qui permettent de créer des points de rupture selon les tailles d’écran, et assigner des dimensionnement et des espacement différents selon ces points de rupture.
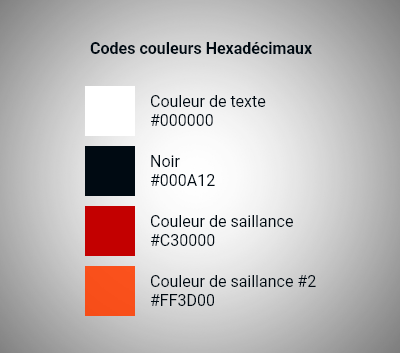
Système de couleurs
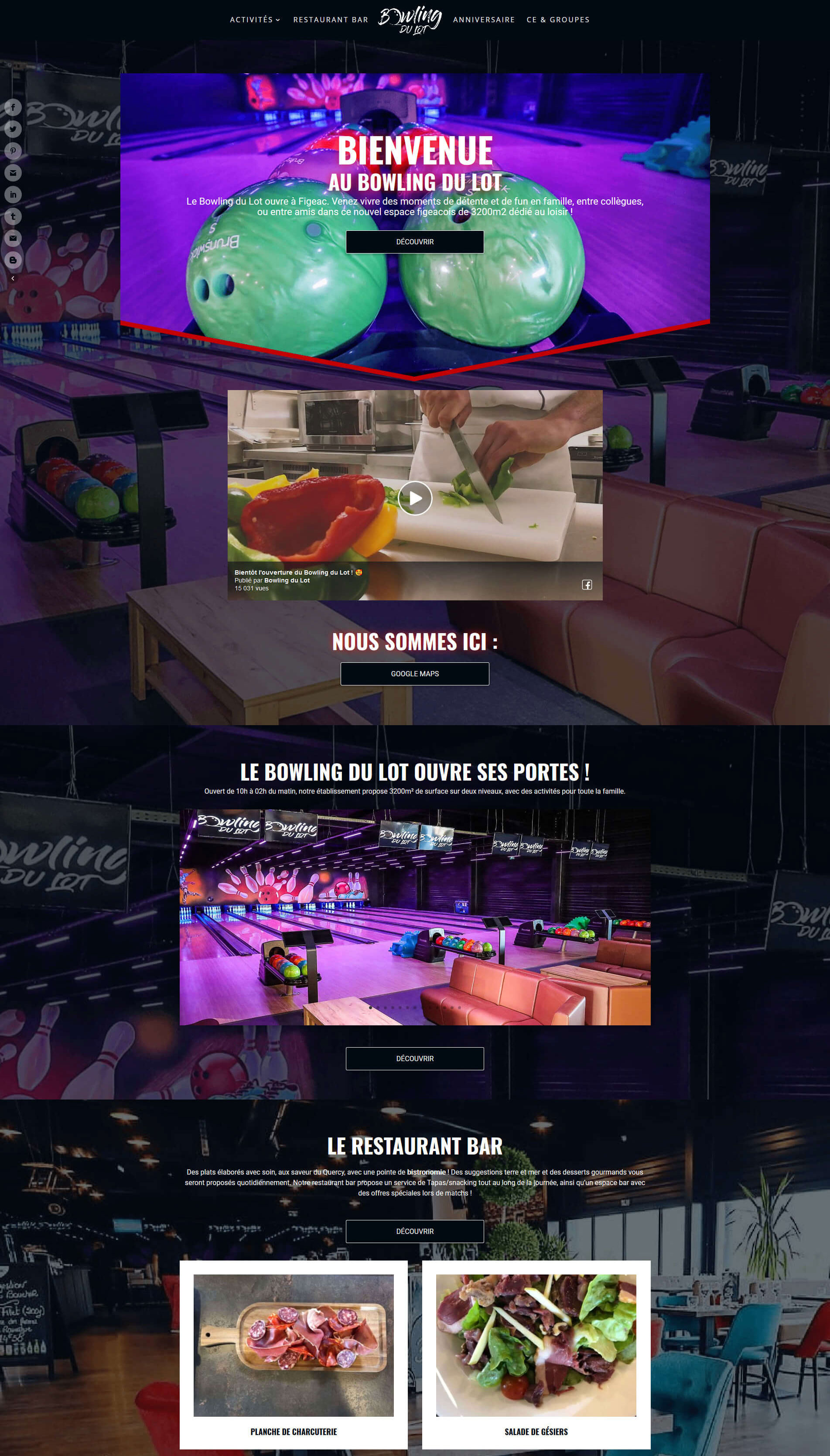
Dans ce site, le premier aspect attractif pour le visiteur, sont les images. Le code couleur est donc sert surtout à conserver l’ambiance couleur du lieu (couleur éclairages, luminosité des différents espaces). Le fond du site (section
) est noir : les images sont positionnées dessus, avec transparence ou nom. Le texte est blanc dans la majorité des cas, pour un contraste optimal. Le rouge permet de faire réagir l’utilisateur : cette couleur se marie bien avec l’aspect visuel des photos, et permet de donner une trame générale au design. Le orange enfin, est utilisé ponctuellement pour varier légèrement du rouge : sur les liens, et comme ombre pour les textes et les blocs de page (voir plus bas).
Design des éléments de page
Aspect des boutons :

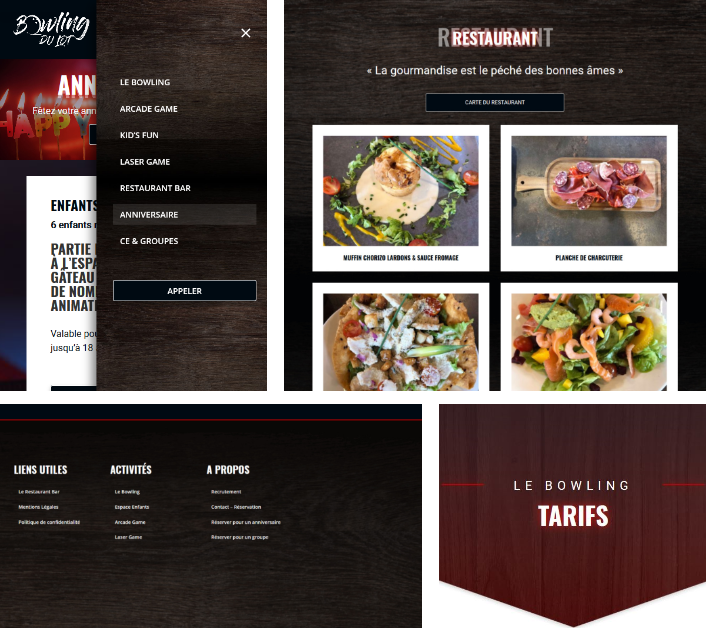
Textures Bois
Le bois symbolise dans ce projet le bois d’un zinc de bar, d’une table de brasserie, ou bien d’une étagère à chaussures de bowling. Le bois, brut ou verni, est une matière très utilisée dans les bowling. Ce bois, associé à la couleur rouge des bordure sert ici à projeter l’utilisateur comme si il était déjà dans l’établissement : avec des panneau en bois sur les mur, et des néons rouge lumineux.
On retrouve cette texture bois dans les pages, sur le menu mobile ou bien dans le pied de page du site. Une texture alternative a quand à elle été utilisée pour le panneau de tarif du bowling et du Kid’s Fun.
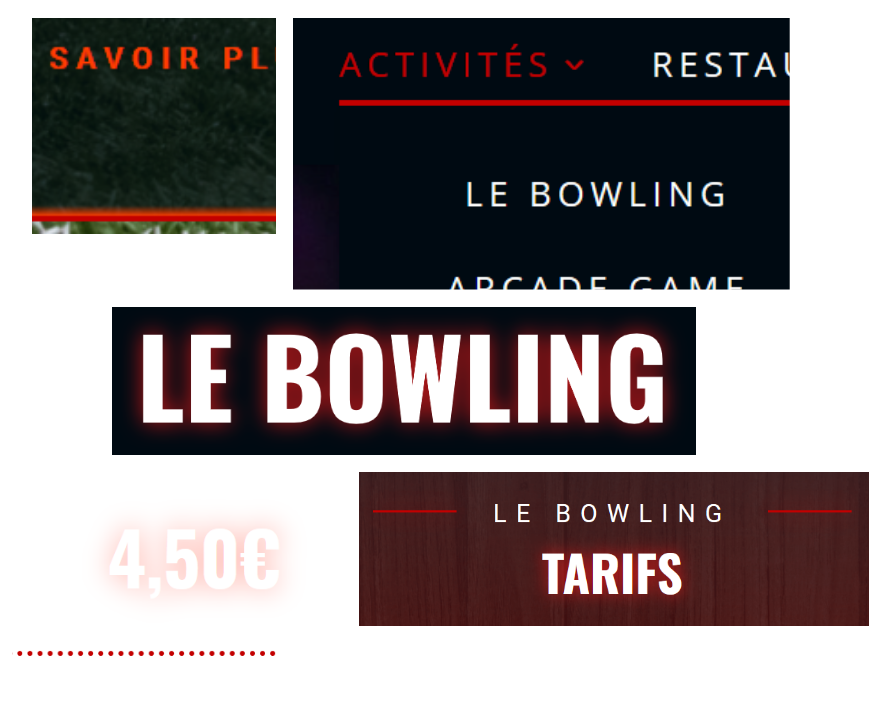
Bordures et couleurs rouges
Les couleurs rouges et oranges permettent de à la fois de faire ressortir la structure des pages en démarquant les différentes sections, appliquée comme une ombre au texte, cette couleur donne un aspect unique, qui rappelle la lueur d’un néon souvent utilisé dans les bar et les établissement de divertissement.

Galeries de photos type « instantanés »
Format minimum des photos : 400*284px
Ci-dessous : la déclinaison de la galerie sur mobile
Grande galerie de photos
Format minimum des photos : 1920*880px